
Tính năng hoạt ảnh bằng video đã được sử dụng khá phổ biến trên hero header và màn hình giao diện trong thời gian dài. Tuy nhiên, không dừng ở đó các nhà thiết kế trang web vẫn luôn thử nghiệm các loại đồ họa chuyển động toàn màn hình khác nhau, nhằm mang đến sự mới lạ cho người dùng.
Điều thú vị về xu hướng này là nó có thể có nhiều dạng khác nhau và dưới góc nhìn khác nhau, có nghĩa là không có hai trang web nào giống hệt nhau khi sử dụng tính năng này.
Một điểm cộng khác là hoạt ảnh toàn màn hình có thể phù hợp với mọi phong cách thiết kế mà không cần bạn phải "đập đi xây lại" hoàn toàn trang web. Chỉ cần một vài chỉnh sửa nhỏ bạn đã có thể tạo chuyển tiếp liền mạch từ màn hình này sang màn hình tiếp theo.
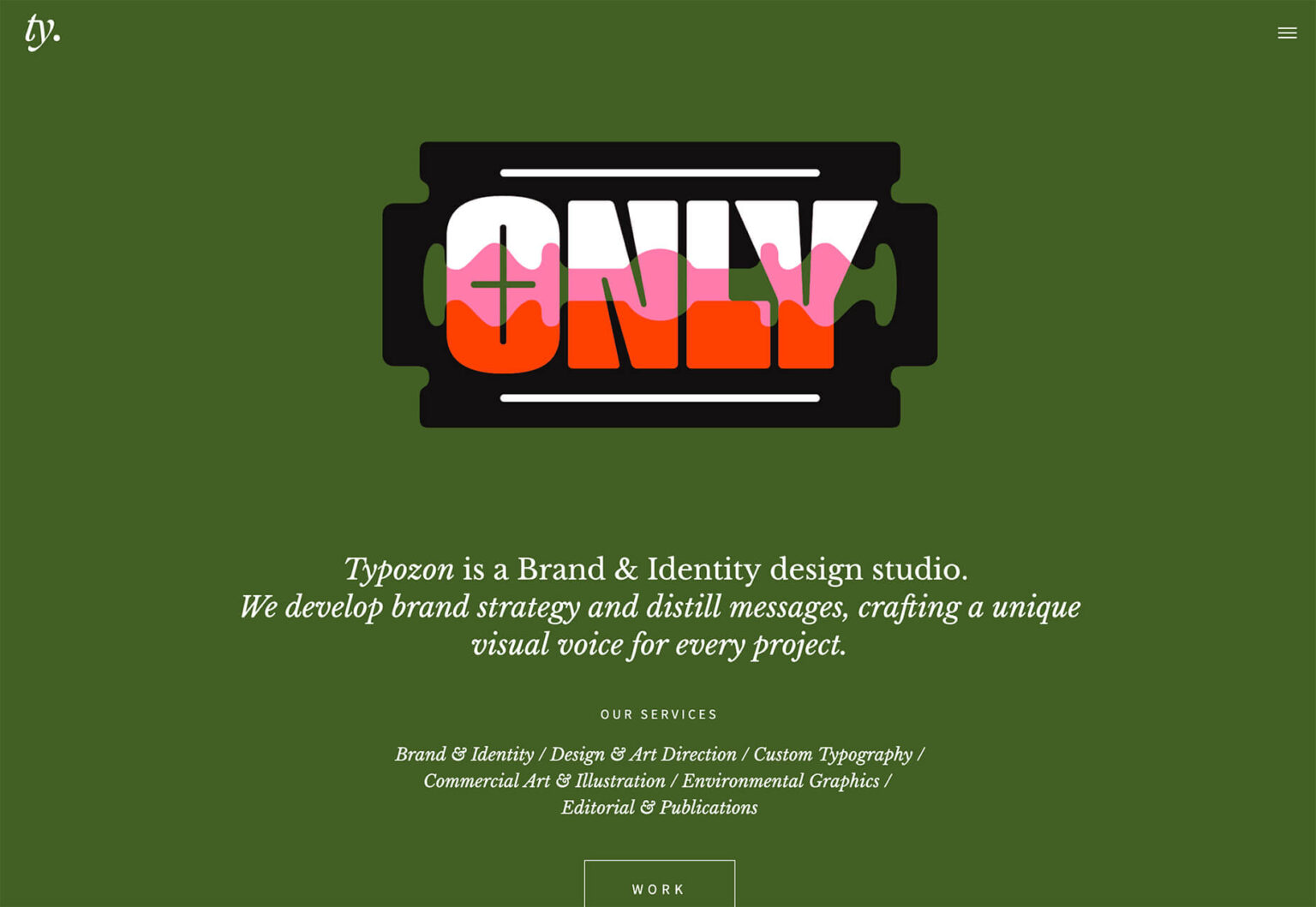
Typozon sử dụng đồ họa chuyển động nhanh với nhiều nhãn hiệu khác nhau để kể câu chuyện về công việc nhận diện thương hiệu của họ. Phải thừa nhận rằng hình ảnh động có thể hơi chóng mặt nếu bạn nhìn quá lâu, nhưng màu sắc tươi sáng trên nền ô liu chắc chắn sẽ thu hút sự chú ý.

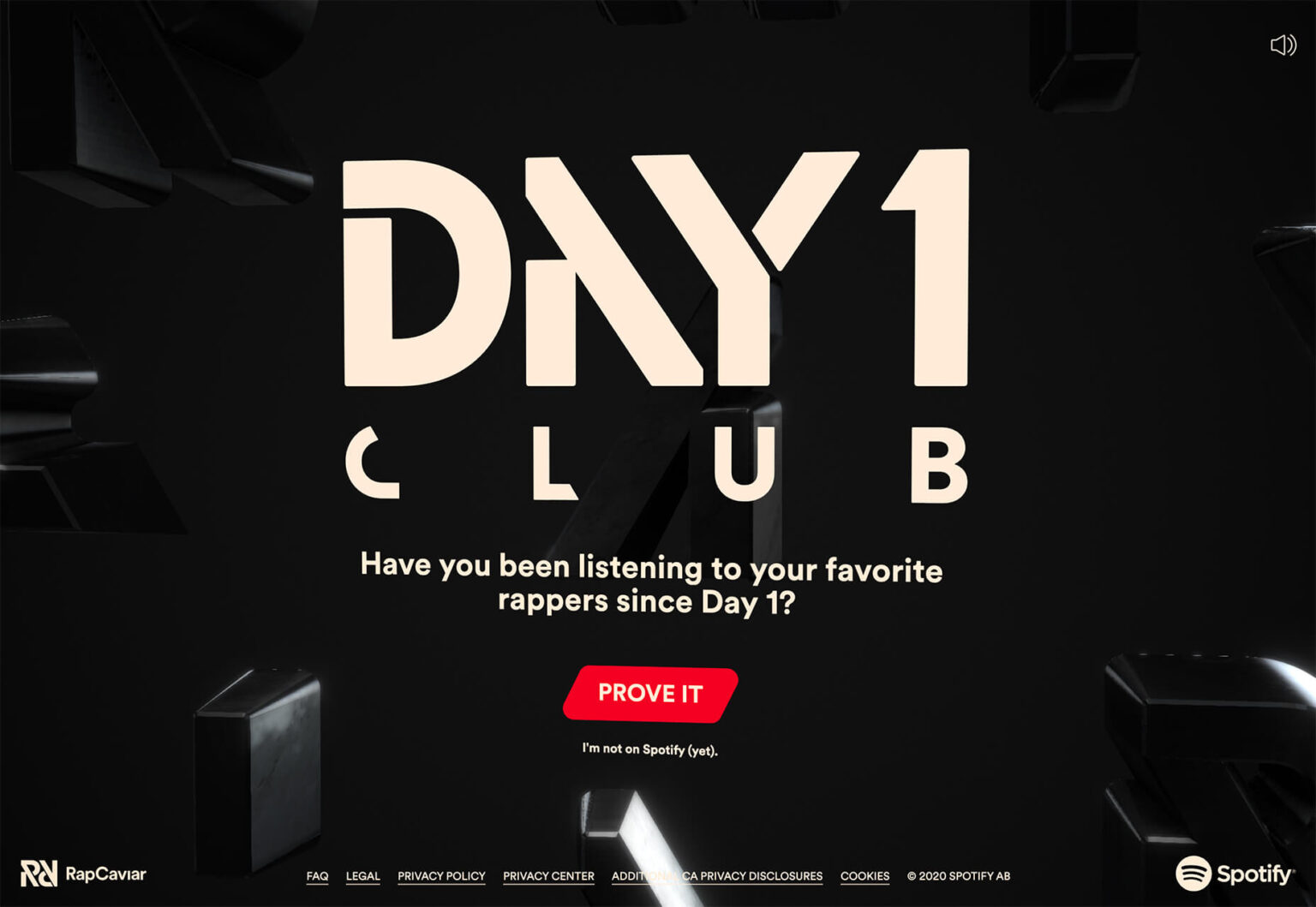
Day 1 Club by Spotify sử dụng nhiều chuyển động nhanh trong quá trình thiết lập và chuyển động nhẹ nhàng hơn xung quanh nút kêu gọi hành động. Sắc độ đen và chuyển tiếp mềm mại làm mọi thứ trở nên hoàn hảo, giúp người dùng tập trung vào nút gọi hành động màu đỏ nổi bật.

Kieran Baybutt sử dụng nhiều hình ảnh động cho phần portfolio của trang web. Điều thú vị nhất trên giao diện là sự xuất hiện của một màn hình nhỏ khi bạn di chuyển chuột, điều này cũng khiến cho màu chữ và hình nền thay đổi theo. Ngoài ra các thành phần portfolio cũng liên tục chuyển động. Các yếu tố hoạt ảnh được sử dụng trong trang web này giúp thu hút và tăng sự tương tác của người dùng.

Vòng tròn có thể là một trong những xu hướng thiết kế hot nhất của năm 2020. Chúng có mặt trong tất cả các loại dự án và tiếp tục phát triển theo những cách khác nhau.
Vòng tròn gắn liền với sự hài hòa và bảo vệ, có thể vì thông điệp này mà các nhà thiết kế muốn truyền tải vào những dự án. Chúng đại diện cho sự thống nhất, cộng đồng và cam kết. Ngoài ra, các vòng tròn cũng có thể mang đến cảm giác chuyển động.
Trong tháng này, vòng tròn được sử dụng kết hợp với chuyển động. Một số vòng tròn chuyển động tại chỗ, trong khi những vòng tròn khác dường như lơ lửng trong không gian.
Mặc dù vậy, các vòng kết nối trong mỗi ví dụ đều có điểm chung – chúng thu hút và khuyến khích người dùng tương tác với sản phẩm. (Đó có thể là lý do tại sao xu hướng thiết kế trang web này đang ngày càng phổ biến.)
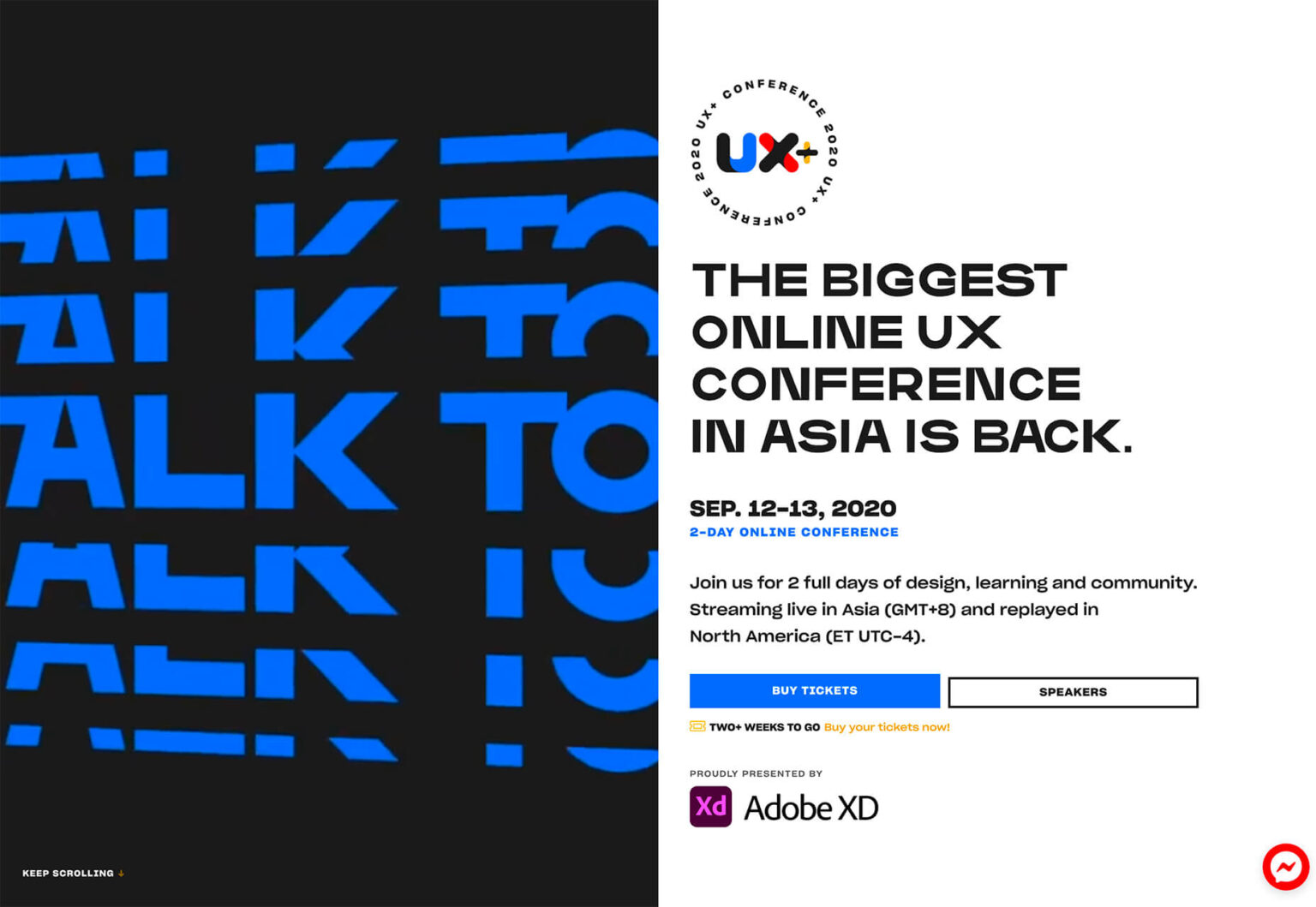
Chuyển động tròn trong logo UX + vô cùng bắt mắt với nhiều hoạt ảnh gần như áp đảo các yếu tố đồ họa bên trái giao diện. Với nhiều khoảng trắng xung quanh, sự chuyển động khiến cho người xem không cảm thấy bị gò bó.

Katch Me sử dụng các vòng tròn tạo cảm giác nổi trên nền video với sự “nảy” nhẹ tại chỗ. Hoạt ảnh thay đổi khi di chuột qua từng vòng tròn tạo ra hành động mở rộng kết hợp cùng vòng tròn nét mỏng phía ngoài. Các vòng tròn ở đây còn được sử dụng như nút kêu gọi hành động.

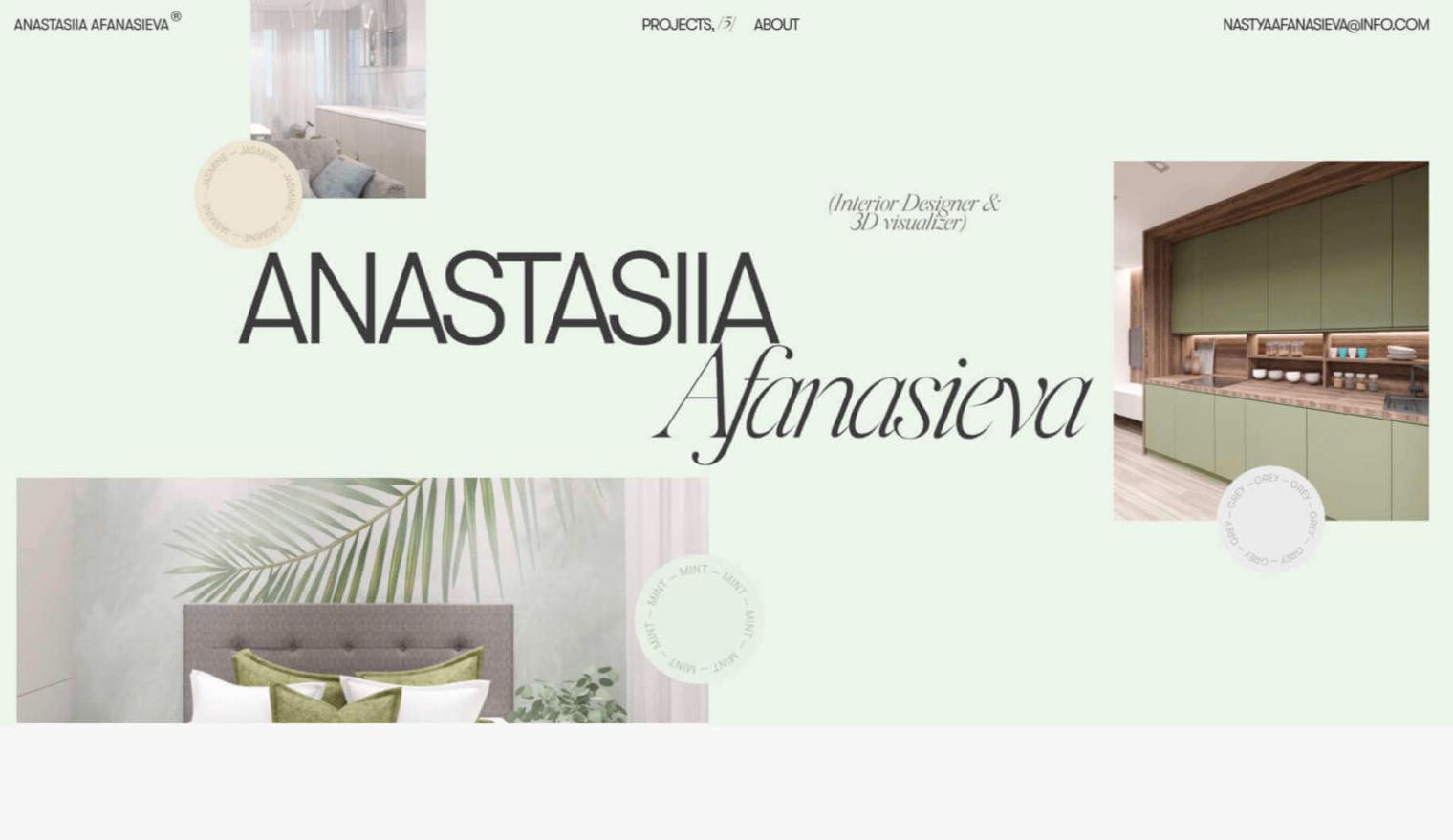
Về mặt trực quan, các vòng tròn kết nối của trang web Anastasiia Afanasieva trông giống như một bản kết hợp của các ví dụ bên trên, chúng tạo nên một thiết kế vô cùng hài hòa. Các hình tròn xoay tròn và lơ lửng trong không gian. Mỗi vòng tròn khi chuột rê qua sẽ thay đổi để phù hợp với màu nền trang web.

Một xu hướng thiết kế trang web khác đang được ưa chuộng đó là sự tươi mới của tone màu vàng trong các giao diện. Với đại dịch sức khỏe toàn cầu, các dự án thiết kế đang nghiêng về tone màu tươi sáng hơn, vui vẻ hơn để giúp giảm bớt căng thẳng.
Đối với nhiều người, màu vàng có thể chiếu sáng một chút hy vọng và lạc quan vào những thời điểm ảm đạm này. Vì vậy trong tháng 9 nhiều dự án sử dụng màu vàng sáng làm điểm nhấn bắt mắt cho trang web.
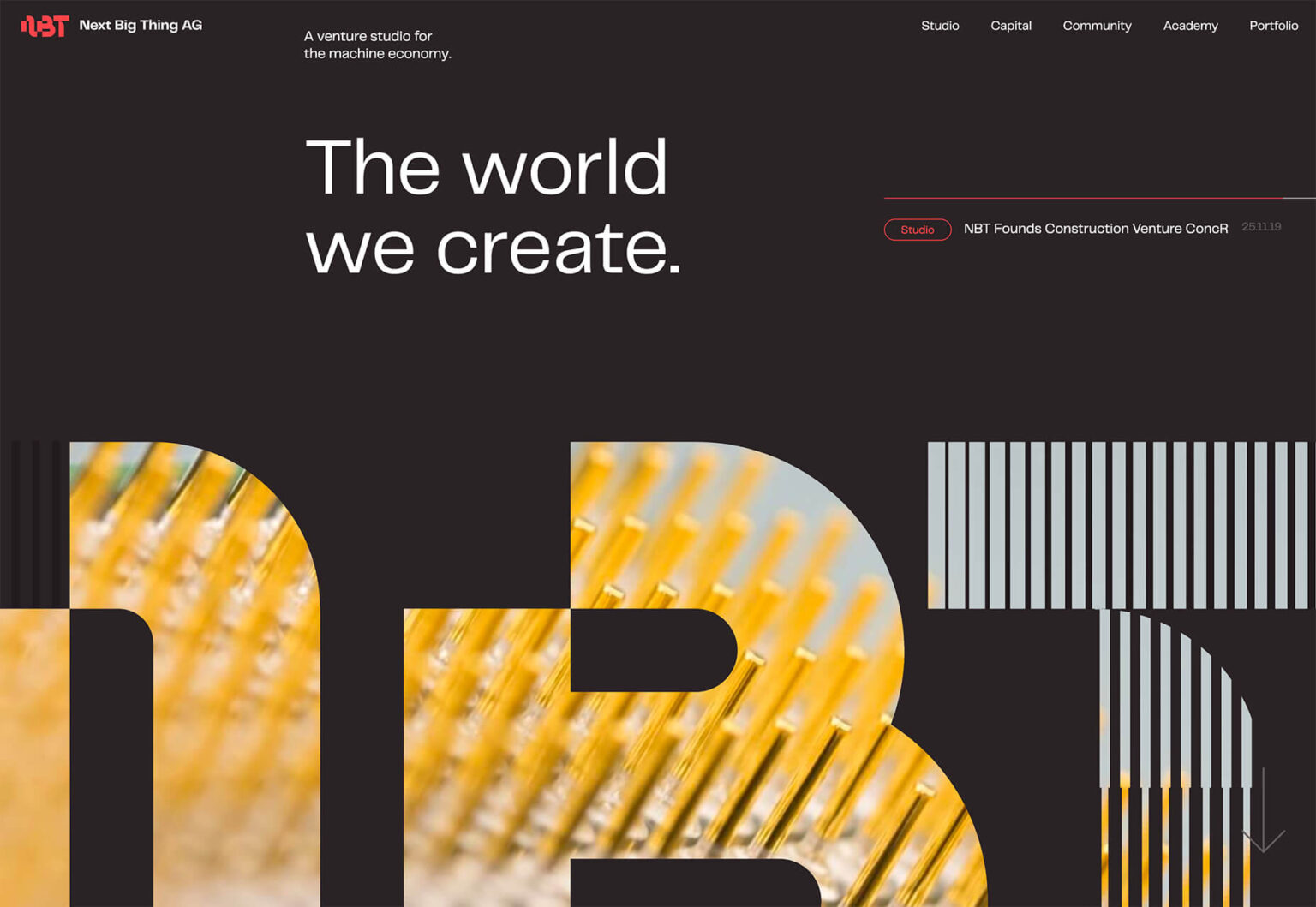
Next Big Thing AG sử dụng hình ảnh màu vàng bên trong chữ cutout size lớn (một xu hướng thiết kế trang web khác trong năm nay) trên nền tối. Ngay cả tổng thể chủ đạo là màu tối, thiết kế vẫn tạo cảm giác tươi sáng và lôi cuốn. Chắc chắn thiết kế này sẽ khiến bạn muốn đi sâu hơn để khám phá hình ảnh đằng sau các chữ cái và nội dung bên trong trang web.

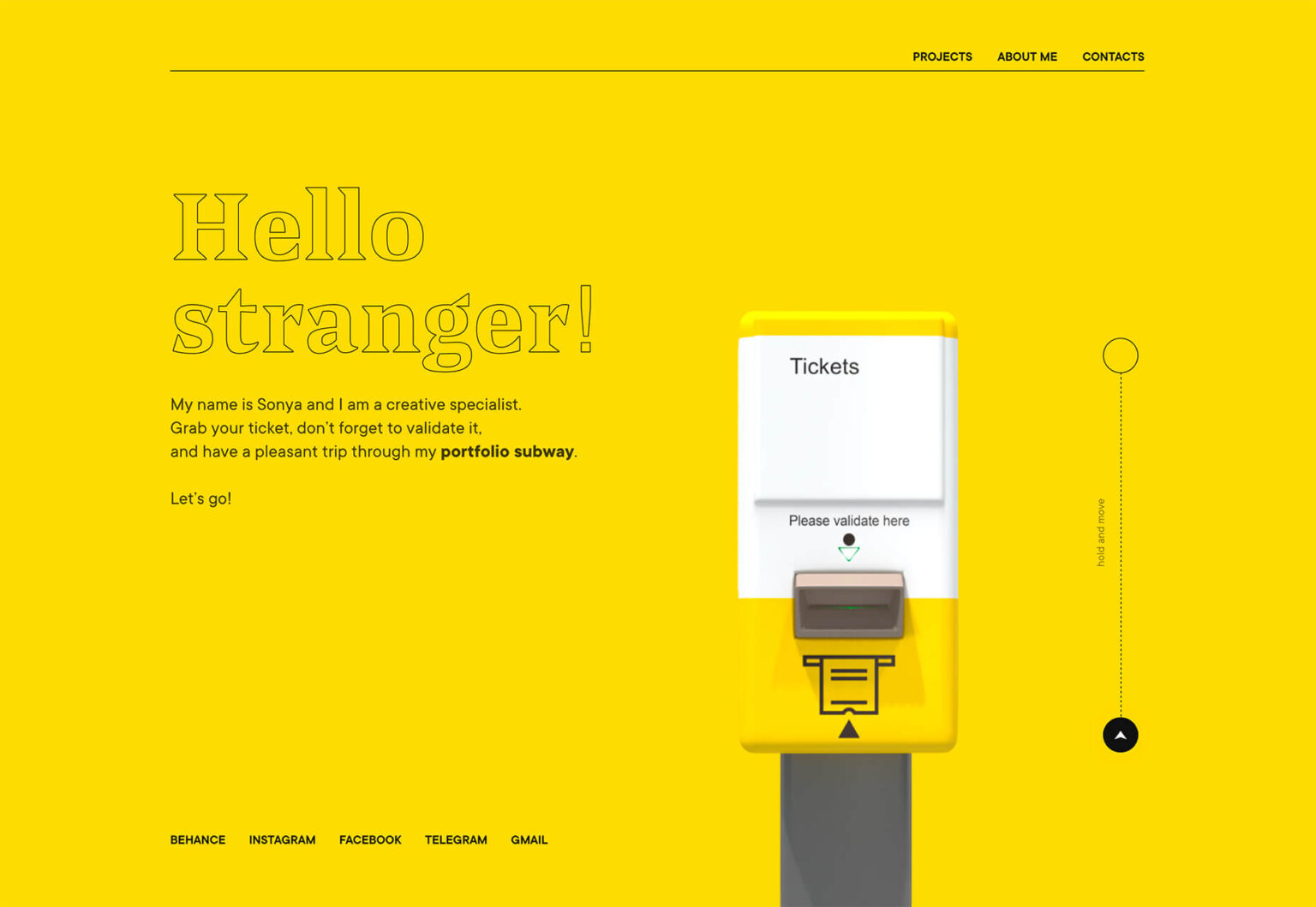
Sonya Mudvex sử dụng toàn bộ nền màu vàng trên trang chủ của mình. Phần còn lại của thiết kế có nền màu xám nhẹ và nhiều điểm nhấn màu vàng. Ngoài việc sử dụng màu sắc tuyệt vời ở đây, có rất nhiều thủ thuật UX khác được sử dụng, bao gồm một số công cụ định vị nếu bạn tương tác với hình ảnh xác thực vé trên màn hình.

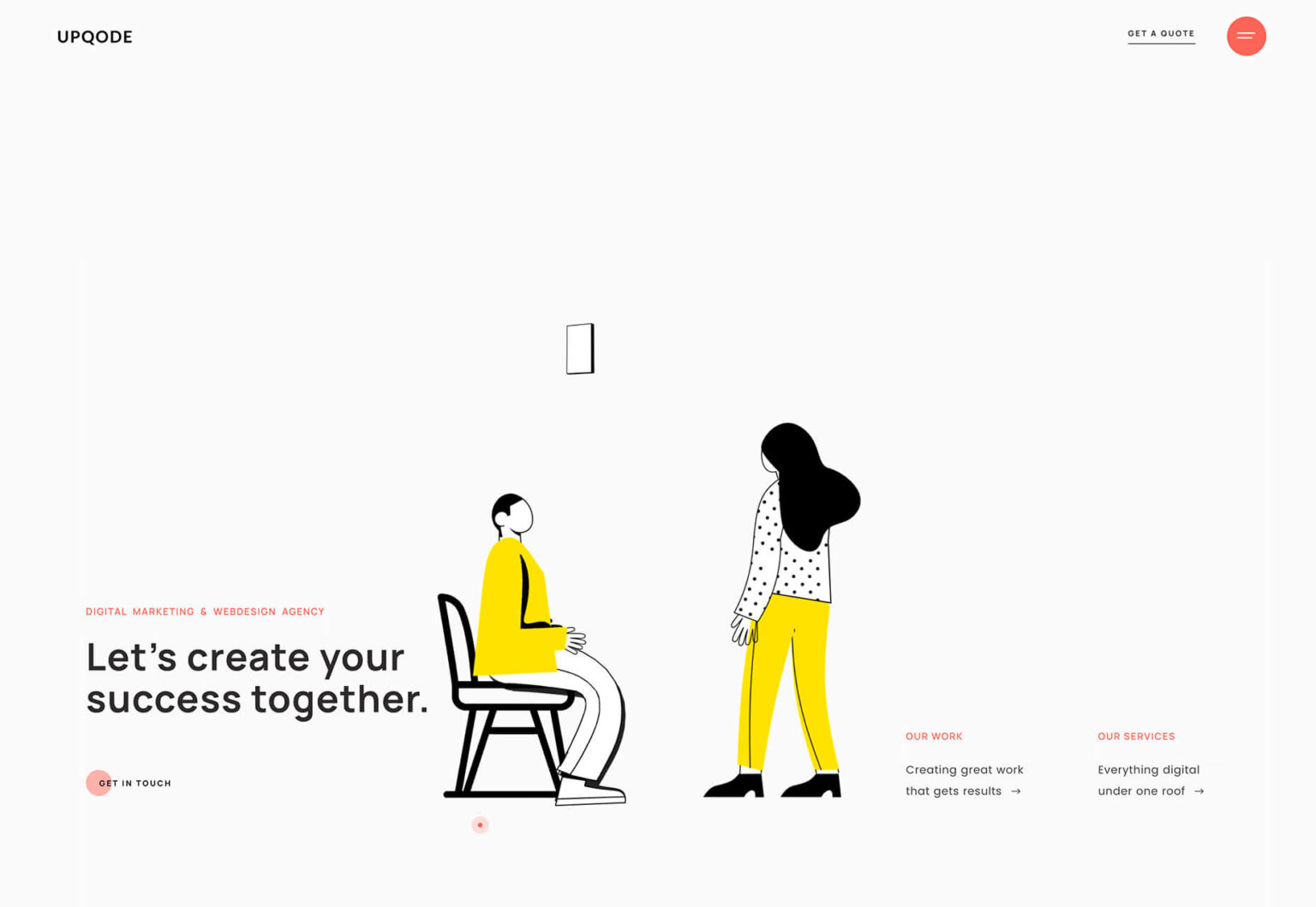
Upqode sử dụng màu vàng kết với bảng màu hồng đào để tạo sự nổi bật. Các hoạt ảnh minh họa sống động hơn nhờ màu sắc tươi sáng. Bảng màu tổng thể là một trong những yếu tố khiến trang web trở nên thú vị.

Hi vọng xu hướng thiết kế trang web của tháng này có thể mang đến cho bạn thêm nhiều ý tưởng về các yếu tố tương tác và hoạt ảnh. Bạn có thể áp dụng những ví dụ trên để làm trang web của mình trở nên thu hút và hấp dẫn hơn.
Bạn cũng có thể thấy ảnh hưởng của thế giới xung quanh chúng ta đến thế giới thiết kế. Nhưng chúng ta hoàn toàn có thể đưa thế giới này trở lạc quan nhờ vào các thiết kế đầy màu sắc.
Bình luận